上一篇稍微看過了 Azure Cosmos DB 的簡單操作後,這一篇會來講解它的大致結構,可參考下圖:
https://ithelp.ithome.com.tw/upload/images/20181102/20112426pH8epMIjCX.png 每個 Azure 帳號可以創建多個 database,每個 database 可以包含多個 collections,在 collections 中包含多個 documents。而在 collection 中可以加入 stored procedures、triggers、User Defined Functions(UDFs) 等等。
我們先手動在 Data Explorer 介面上創建一個 TestDB 與 Fruits collection。 
接著我們使用程式插入一筆資料試試:
點進去 Data explorer 的 Document 後可以看到剛才新增的資料如下:
https://ithelp.ithome.com.tw/upload/images/20181102/20112426IWH0FssgSp.png 接著我們要來講一下每個欄位的意思:
我們使用 Node.js SDK 時可以如下使用:
初始化連線:
創建資料庫:
建立 collection:
執行 SQL
參考資料:https://docs.microsoft.com/en-us/azure/cosmos-db/sql-api-resources
Cassandra DB 簡介
相信已經許多人先前已經搭配 Spark 使用過,不過因為本賽季後續會使用,所以還是簡介一下。Cassandra 本身是 2008 由 Facebook 開源的一個 NoSQL DB,轉眼間已經十年,與 IT 鐵人賽一樣。Cassandra 的資料是以 Key-Value 的方式儲存,資料模型與 Google BigTable 和 HBase 類似,但 Cassandra 在建立 cluster 中不會有 master 節點,每個節點都是平等的,這樣可以避免單一節點有問題時造成整個系統故障。
https://ithelp.ithome.com.tw/upload/images/20181105/20112426dYUQHlvSly.png Cassandra 的查詢語言 CQL 與 SQL 類似,可參考官方文件:https://cassandra.apache.org/doc/latest/cql/index.html
使用 Cassandra 一開始要先建立一個 KEYSPACE,同時設定 replication 的方式。
replication 策略包含以下兩種: 1.SimpleStrategy 只有一個datacenters 和一個 rack 時使用,通常用作測試環境,會設定 replication_factor 代表同步儲存資料的節點數目。 2.NetworkTopologyStrategy 通常用在生產正式環境,設定 datacenters 的各個名稱,與分別要同步的節點數目。 https://docs.datastax.com/en/cassandra/3.0/cassandra/architecture/archDataDistributeReplication.html
相關名詞介紹:https://docs.datastax.com/en/cassandra/3.0/cassandra/architecture/archIntro.html
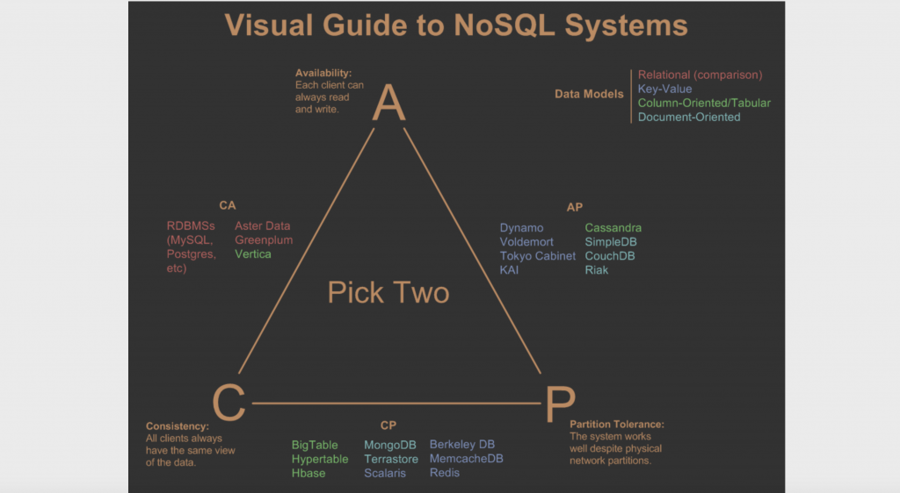
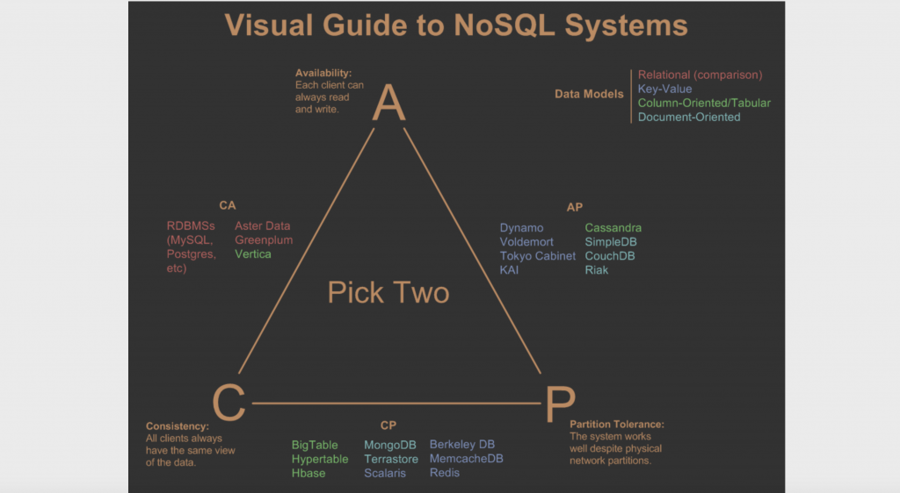
SaaS 有 twelve-factor,分散式系統有 CAP,Cassandra 屬於比較偏向 AP 的部分。
熟悉的圖: 
來源:http://digbigdata.com/wp-content/uploads/2013/05/media_httpfarm5static_mevIk.png
Azure Cosmos DB 的 Cassandra API
Azure Cosmos DB 的 Cassandra API 與 Apache Cassandra 可以無縫的整合,因為使用相同的 CQLv4 ( Cassandra Query Language),只需要改一下連線的字串,即可將原本連線到自行架設的 Cassandra DB 轉為連線到 Azure Cosmos DB。
無痛轉移到 Azure Cosmos DB 的 Cassandra ,以後再也不用去監控 DB 機器的狀態,以及 CPU、 RAM 使用量突然飆高等問題,也不用管理一堆 yaml 等等的配置檔案以及煩惱配置跨地區 cluster 與設定網路等等,通通都交給 Azure Cosmos DB 幫你處理即可。throughput 與 latency 出問題時再也不用 Dear DevOps 然後 Dear SysOps,只要於 portal 面板按個按鈕即可解決。
下一篇將介紹如何實際使用 Azure Cosmos DB 的 Cassandra API 。
這篇文章要來實際使用一下 Azure Cosmos DB 的 Cassandra API。
如果已經安裝了 cqlsh 可以直接用如下方式連線:
首先我們一樣先使用看看官方提供的範例:
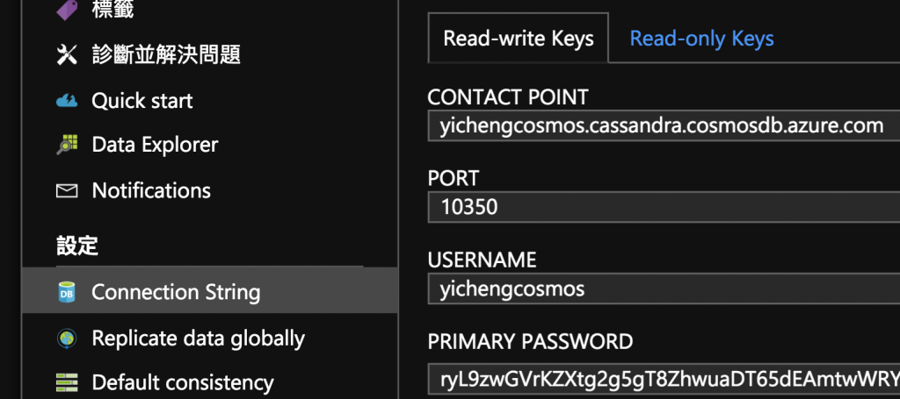
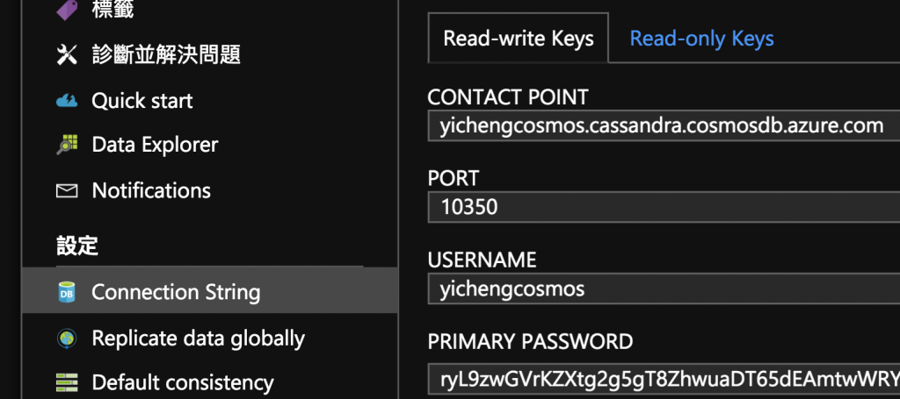
然後到 portal 把 Connection string 記錄下來。 
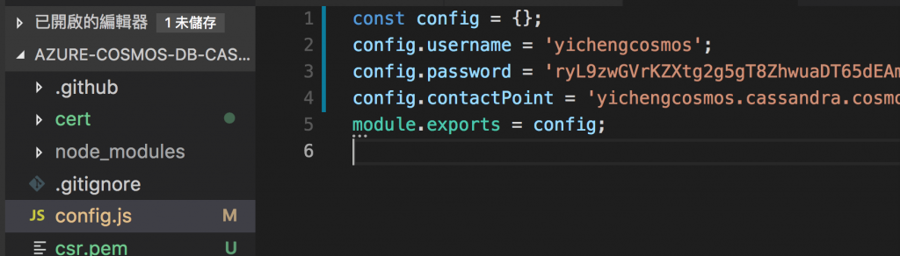
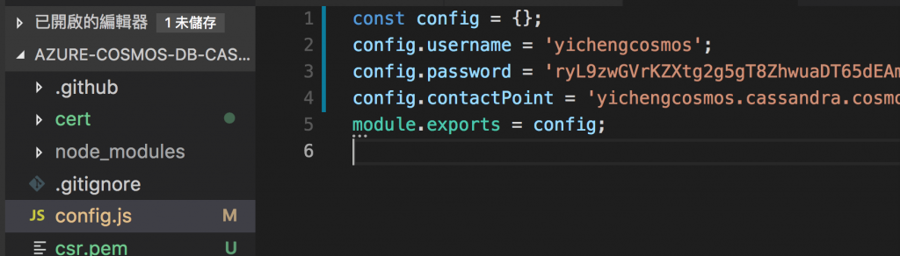
填入 config.js 中 
config.contactPoint 記得在後面加上 PORT 號
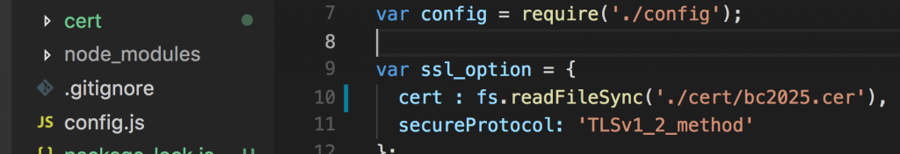
因為在連線需要填入 sslOptions 所以要一張憑證,首先在此處官方提供的連結下載憑證:https://cacert.omniroot.com/bc2025.crt
然後把他移動到專案目錄下,並把檔案副檔名改為 cer。
最後更改一下 uprofile.js 的 cert 路徑。 
之後執行程式: node uprofile.js。
這時各位可能會產生 Error: error:0906D06C:PEM routines:PEM_read_bio:no start line 的錯誤,然後十分困惑。
不過不要緊,我們不要用官方的,自己來產生一張 X509 證書即可:
輸入後填上相關資訊,也可以都按 Enter
然後從 pem 轉為 crt
最後再把 server.crt 改名字為 server.cer 即可
https://ithelp.ithome.com.tw/upload/images/20181106/2011242670eI4XZNJV.png 之後執行範例程式:
這時會出現 { TypeError: Cannot read property 'type' of undefined 的錯誤,因為 Azure 目前的官方範例有點問題,在 batch 批量 Insert 的時候 params 多了一個參數。
這時把最後面的日期參數移除後再次執行:
沒想到又出現如下錯誤: { ResponseError: Logged batches are not supported by the service yet. Please use unlogged batches instead.
logged batches 代表該 batch 執行是原子性的,而 cosmos DB 目前不支援,只能用 unlogged batched。但是 cosmos DB 通常會有多個 partition 所以如果使用 unlogged batched 為 anti-pattern 的操作,可參考:https://stackoverflow.com/a/49471102 在 Azure 解決這個範例錯誤與 batch 的問題之前我們先將它改為一般的 Insert。
我們接著不使用官方範例,把 uprofile.js 直接改為以下,自己來操作看看。
創建 DB(Keyspace):
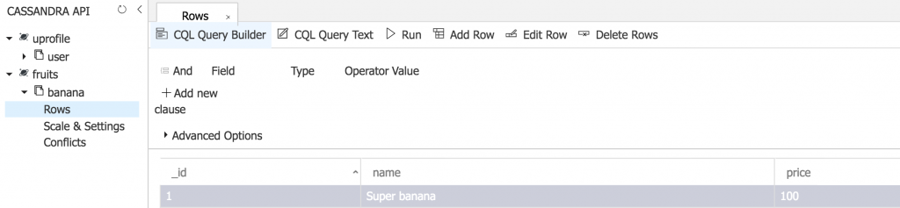
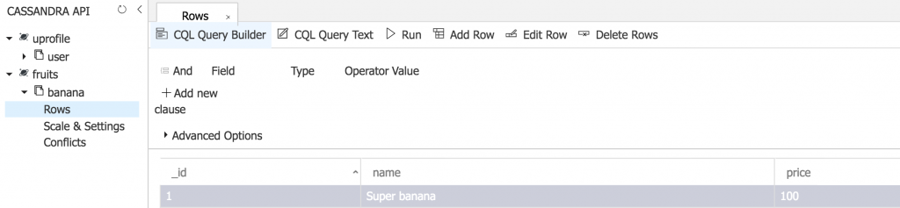
回到 portal 的 Data explorer 即可看到剛才插入的資料: 
有時插入資料後按下 portal 頁面上的重新整理不會有反應,要把網頁重新整理一次才行。
那我們這篇介紹就到這邊為止,有興趣的朋友可以稍微玩一下。